By Meg Hodson
Up until now, if you use Hoot Suite to attach a photo to your tweet, the resulting post on Twitter has a clickable ow.ly link for the image, not a native image on your Twitter profile. But now you have the option to use the ow.ly link OR have the photo become a native, organic part of not only the individual tweet, but part of your media on your Twitter profile. Best of all, it's super easy to do!
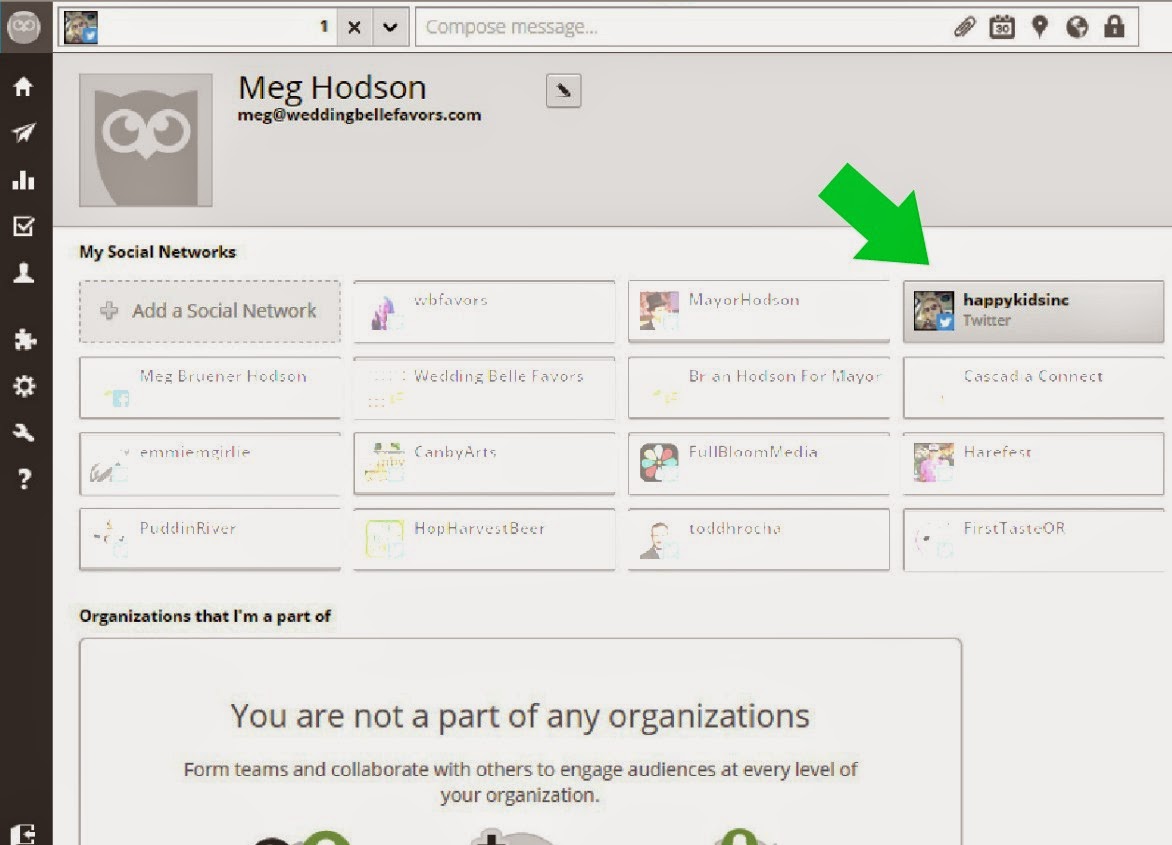
1. Open The Hoot Suite Dashboard. Open your dashboard on your desktop (you cannot make this change via their mobile app at this time), In the very top left hand corner, click/hover over the Hoot Suite owl. Your profile name should pop out; click on it.
2. Select Twitter Within Your Social Networks. Once you click on your profile name, you are taken to a screen with all of your social networks listed. Hover over the Twitter profile you wish to make a change to. You will see a clock dial show up in the right top corner. Click on it and a drop down menu will appear. Click on "settings".
3. Change Your Image Upload Default. On the screen that now appears, you will see an "Image Uploads" heading. Below that is a drop down menu. Choose "pic.twitter.com" as the default for your image uploads. You may be asked to provide your Twitter login and password again. Note: Using pic.twitter.com as your image upload service will display as ow.ly when composing but will update to pic.twitter.com when posted.
Happy tweeting!
Follow along: